
Date First Published: 26th August 2022
Topic: Web Design & Development
Subtopic: Web Design
Article Type: Computer Terms & Definitions
Difficulty: MediumDifficulty Level: 7/10
Learn more about what a HTML colour code is in this article.
A HTML colour code is a triplet hexadecimal method of representing a colour in an RGB format. Three values are combined together, including red, green, and blue in order to digitally make up a colour for use on webpages. HTML colour codes are used for specifying the font colour and background colour of a wide range of HTML elements, including tables, headings, paragraphs, borders, images, and more. For example, the colour code #008000, which is '0' red, '128' green, and '0' blue is the default green colour. With possible arrangements of 0-255 ranges for the three colour values, there are 16,777,216 possible HTML colour codes.
Everyday colours have names, such as blue, yellow, and red. But, there are also hundreds of different shades of colours that all have their own names. For example, there are different shades of blue, including azure, cyan, deep sky blue, dodger blue, light blue, light sky blue, midnight blue, navy, etc. When getting very specific, these colour names can be interpreted differently by other people. Someone might think that deep sky blue is the same as dodger blue. In order to avoid this issue, HTML colour codes are used, which can be interpreted by a computer to display the correct colour on a screen.
The CYMK (cyan, yellow, magenta, and black) system is not supported in HTML and CSS and there is no way to use it. However, it was suggested as a new standard in CSS4. That colour system is often used for managing colour printing.
Hex codes are most commonly used and are made up of three-byte hexadecimal numbers preceded by a hashtag (#). Each byte represents the intensity of the three colours (red, green, and blue). Because it is hexadecimal, the hex code can only contain digits and the letters ‘A’, ‘B’, ‘C’, ‘D’, ‘E’, and ‘F’. This means that values can range from '00' (the lowest intensity) to 'FF' (the highest intensity).
The default blue colour has the hexadecimal code '#0000FF' as it represents the highest intensity of blue and the lowest intensity of the two other colours (red and green). White has the hexadecimal code '#FFFFFF' as it is a mix of all three primary colours at their highest intensity. Since black is the opposite of white, it would have the hexadecimal code '#000000' as it has no primary colours and is the lowest intensity of all three primary colours.
You can play around with online tools, such as colour wheels and colour pickers in order to get more familiar with hex codes. Once you find a colour that you want to use on a HTML element, always take note of the hex code so that you can reuse the same colour across multiple designs, which is important for consistency. HTML colours are very important for the design of a website and help to make a website more memorable, visually appealing, and create a pleasant composition.
Instead of using almost every colour from the colour wheel, you should try to stick to a few colours in the design of a website and create a theme, which is what most companies use for brand recognition. For more information on how to change the colour of a HTML element, see CSS.
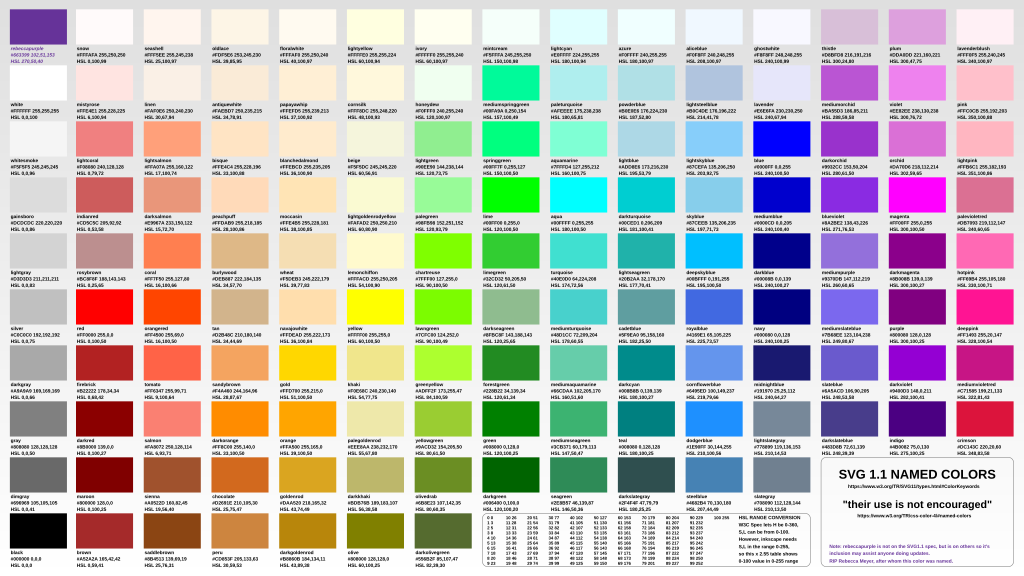
All modern browsers support the following predefined colour names. These colour names can be applied to an element just by specifying the colour name, such as 'background-color: green' rather than the hexadecimal colour code 'background-color: #008000' and are much easier to remember.
If you try to use these colours in a HTML document, always write them in lowercase. For example, use 'background-color:aliceblue' instead of 'background-color:AliceBlue' otherwise the colour will not display and it will not be recognised as a valid colour name.
One of the colours can be spelt 'grey', the British English spelling, or 'gray', the American English spelling. Both spellings will display the exact same shade of colour.
| Colour Name | Colour Code |
|---|---|
| AliceBlue | #F0F8FF |
| AntiqueWhite | #FAEBD7 |
| Aqua | #00FFFF |
| Aquamarine | #7FFFD4 |
| Azure | #F0FFFF |
| Beige | #F5F5DC |
| Bisque | #FFE4C4 |
| Black | #000000 |
| BlanchedAlmond | #FFEBCD |
| Blue | #0000FF |
| BlueViolet | #8A2BE2 |
| Brown | #A52A2A |
| BurlyWood | #DEB887 |
| CadetBlue | #5F9EA0 |
| Chartreuse | #7FFF00 |
| Chocolate | #D2691E |
| Coral | #FF7F50 |
| CornflowerBlue | #FFF8DC |
| Crimson | #DC143C |
| Cyan | #00FFFF |
| DarkBlue | #00008B |
| DarkCyan | #008B8B |
| DarkGoldenRod | #B8860B |
| DarkGrey | #A9A9A9 |
| DarkGreen | #006400 |
| DarkKhaki | #BDB76B |
| DarkMagenta | #8B008B |
| DarkOliveGreen | #556B2F |
| DarkOrange | #FF8C00 |
| DarkOrchid | #9932CC |
| DarkRed | #8B0000 |
| DarkSalmon | #E9967A |
| DarkSeaGreen | #8FBC8F |
| DarkSlateBlue | #483D8B |
| DarkSlateGrey | #2F4F4F |
| DarkTurquoise | #00CED1 |
| DarkViolet | #9400D3 |
| DeepPink | #FF1493 |
| DeepSkyBlue | #00BFFF |
| DimGrey | #696969 |
| DodgerBlue | #1E90FF |
| FireBrick | #B22222 |
| FloralWhite | #FFFAF0 |
| ForestGreen | #228B22 |
| Fuchsia | #FF00FF |
| Gainsboro | #DCDCDC |
| GhostWhite | #F8F8FF |
| Gold | #FFD700 |
| GoldenRod | #DAA520 |
| Grey | #808080 |
| Green | #008000 |
| GreenYellow | #ADFF2F |
| HoneyDew | #F0FFF0 |
| HotPink | #FF69B4 |
| IndianRed | #CD5C5C |
| Indigo | #4B0082 |
| Ivory | #FFFFF0 |
| Khaki | #F0E68C |
| Lavender | #E6E6FA |
| LavenderBlush | #FFF0F5 |
| LawnGreen | #7CFC00 |
| LemonChiffon | #FFFACD |
| LightBlue | #ADD8E6 |
| LightCoral | #F08080 |
| LightCyan | #E0FFFF |
| LightGoldenRodYellow | #FAFAD2 |
| LightGrey | #D3D3D3 |
| LightGreen | #90EE90 |
| LightPink | #FFB6C1 |
| LightSalmon | #FFA07A |
| LightSeaGreen | #20B2AA |
| LightSkyBlue | #87CEFA |
| LightSlateGrey | #778899 |
| LightSteelBlue | #B0C4DE |
| LightYellow | #FFFFE0 |
| Lime | #00FF00 |
| LimeGreen | #32CD32 |
| Linen | #FAF0E6 |
| Magenta | #FF00FF |
| Maroon | #800000 |
| MediumAquaMarine | #66CDAA |
| MediumBlue | #0000CD |
| MediumOrchid | #BA55D3 |
| MediumPurple | #9370DB |
| MediumSeaGreen | #3CB371 |
| MediumSlateBlue | #7B68EE |
| MediumSpringGreen | #00FA9A |
| MediumTurquoise | #48D1CC |
| MediumVioletRed | #C71585 |
| MidnightBlue | #191970 |
| MintCream | #F5FFFA |
| MistyRose | #FFE4E1 |
| Moccasin | #FFE4B5 |
| NavajoWhite | #FFDEAD |
| Navy | #000080 |
| OldLace | #FDF5E6 |
| Olive | #808000 |
| OliveDrab | #6B8E23 |
| Orange | #FFA500 |
| OrangeRed | #FF4500 |
| Orchid | #DA70D6 |
| PaleGoldenRod | #EEE8AA |
| PaleGreen | #98FB98 |
| PaleTurquoise | #AFEEEE |
| PaleVioletRed | #DB7093 |
| PapayaWhip | #FFEFD5 |
| PeachPuff | #FFDAB9 |
| Peru | #CD853F |
| Pink | #FFC0CB |
| Plum | #DDA0DD |
| PowderBlue | #B0E0E6 |
| Purple | #800080 |
| RebeccaPurple | #663399 |
| Red | #FF0000 |
| RosyBrown | #BC8F8F |
| RoyalBlue | #4169E1 |
| SaddleBrown | #8B4513 |
| Salmon | #FA8072 |
| SandyBrown | #F4A460 |
| SeaGreen | #2E8B57 |
| SeaShell | #FFF5EE |
| Sienna | #A0522D |
| Silver | #C0C0C0 |
| SkyBlue | #87CEEB |
| SlateBlue | #6A5ACD |
| SlateGrey | #708090 |
| Snow | #FFFAFA |
| SpringGreen | #00FF7F |
| SteelBlue | #4682B4 |
| Tan | #D2B48C |
| Teal | #008080 |
| Thistle | #D8BFD8 |
| Tomato | #FF6347 |
| Turquoise | #40E0D0 |
| Violet | #EE82EE |
| Wheat | #F5DEB3 |
| White | #FFFFFF |
| WhiteSmoke | #F5F5F5 |
| Yellow | #FFFF00 |
| YellowGreen | #9ACD32 |
If so, it is important that you tell me as soon as possible on this page.
Network Services Network Setups Network Standards Network Hardware Network Identifiers Network Software Internet Protocols Internet Organisations Data Transmission Technologies Web Development Web Design Web Advertising Web Applications Web Organisations Web Technologies Web Services SEO Threats To Systems, Data & Information Security Mechanisms & Technologies Computer Hardware Computer Software Ethics & Sustainability Legislation & User Data Protection